Depuis ses débuts, Centreon permet de présenter des graphiques de performance à partir de données numériques collectées. Ces graphiques sont aujourd’hui basés sur le support de stockage RRDtool et sont visibles depuis l’interface Centreon.
Désormais, Centreon permet d’exporter les données vers des bases de données de type TSDB (Time Series Database).
Découvrez notre tutoriel dans lequel nous vous expliquons comment utiliser la TSDB Graphite et visualiser les données avec le dashboard Grafana.
Contexte pour ce tutoriel
Notre cadre d’exemple intègre l’architecture suivante :
- Un serveur Centreon (10.1.1.1)
- Un serveur Graphite installé sur un Linux CentOS 7 (10.1.1.2)
Mise en place d’un serveur Graphite
Nous allons installer et configurer un serveur Graphite sur une CentOS 7.
Pour simplifier, nous allons utiliser la version de Graphite disponible dans les dépôts EPEL.
Pour installer les dépôts EPEL, exécutez la commande suivante :
yum install -y epel-release
Ensuite, installez Graphite avec son interface web pour pouvoir faire des tests :
yum install -y httpd graphite-web python-carbon perl
Initialisez l’application graphite-web :
/usr/bin/graphite-manage syncdb --noinput /usr/bin/graphite-build-index /usr/bin/chown -R apache:apache /var/lib/graphite-web
Démarrez le moteur de stockage carbon :
systemctl start carbon-cache
La configuration de graphite-web s’effectue avec Apache. Nous allons modifier les fichiers par défaut fournis par CentOS 7. Ces modifications sont effectuées pour cet article mais en production il faudra adapter cette partie à votre environnement.
On commente tout le fichier /etc/httpd/conf.d/welcome.conf.
Ensuite, dans le fichier /etc/httpd/conf.d/graphite-web.conf, nous allons donner un accès à Graphite à tout le monde et faire en sorte que Graphite soit disponible par défaut.
Commentez la ligne ServerName graphite-web pour que Graphite soit accessible par défaut.
Pour donner l’accès à tout le monde, modifiez les lignes suivantes :
-Require local
+Require all granted
et
-Deny from all
-Allow from 127.0.0.1
-Allow from ::1
+Allow from all
Ce qui donne le fichier suivant :
# Graphite Web Basic mod_wsgi vhost
<VirtualHost *:80>
# ServerName graphite-web
DocumentRoot "/usr/share/graphite/webapp"
ErrorLog /var/log/httpd/graphite-web-error.log
CustomLog /var/log/httpd/graphite-web-access.log common
# Header set Access-Control-Allow-Origin "*"
# Header set Access-Control-Allow-Methods "GET, OPTIONS"
# Header set Access-Control-Allow-Headers "origin, authorization, accept"
# Header set Access-Control-Allow-Credentials true
WSGIScriptAlias / /usr/share/graphite/graphite-web.wsgi
WSGIImportScript /usr/share/graphite/graphite-web.wsgi process-group=%{GLOBAL} application-group=%{GLOBAL}
<Location "/content/">
SetHandler None
</Location>
Alias /media/ "/usr/lib/python2.7/site-packages/django/contrib/admin/media/"
<Location "/media/">
SetHandler None
</Location>
<Directory "/usr/share/graphite/">
<IfModule mod_authz_core.c>
# Apache 2.4
Require all granted
</IfModule>
<IfModule !mod_authz_core.c>
# Apache 2.2
Order Deny,Allow
Allow from all
</IfModule>
</Directory>
</VirtualHost>
Redémarrez le service httpd :
systemctl restart httpd
Ouvrez les ports sur le pare-feu pour le service http et carbon :
firewall-cmd --zone=public --permanent --add-service=http firewall-cmd --zone=public --permanent --add-port=2003/tcp firewall-cmd --reload
Pour tester cette installation, il est nécessaire d’ouvrir l’url du serveur dans un navigateur. Dans le cadre de ce tutoriel : http://10.1.1.2
Configuration du lien entre Centreon et Graphite
Pour cette partie, nous allons utiliser Centreon en version 3.4 déjà configuré et activé. Si vous ne possédez pas encore Centreon 3.4, vous pouvez le téléchargez ici.
Commencez par installer le module Graphite pour Centreon Broker :
yum install -y centreon-broker-graphite
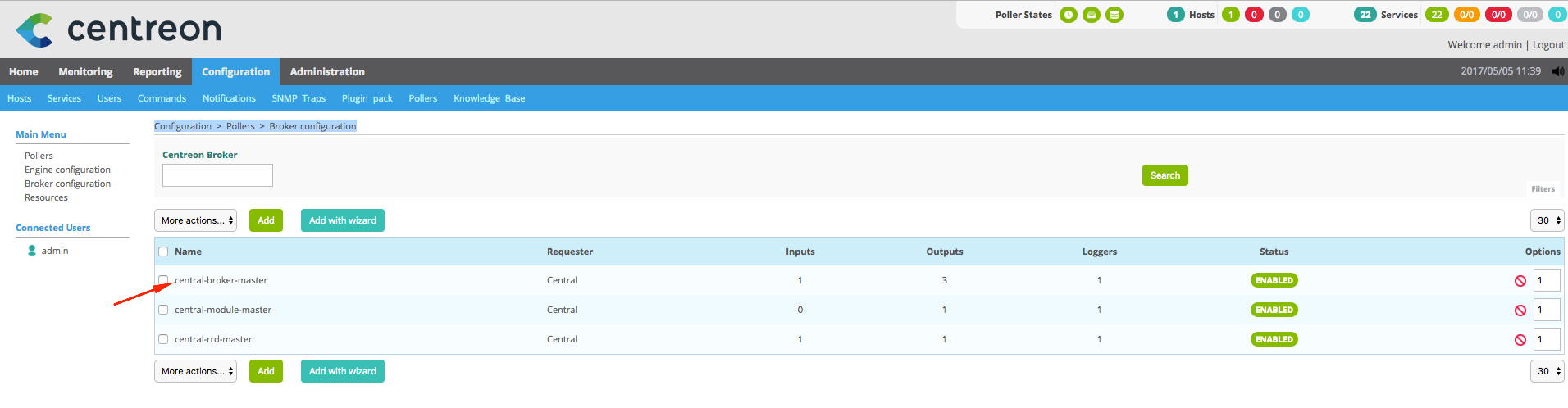
La configuration du lien entre Centreon et Graphite se fait au niveau du composant Centreon Broker. Pour cela, nous allons créer un nouvel output sur le cbd central-broker-master.
Cette modification s’effectue dans sur l’interface web de Centreon via le menu : Configuration > Pollers > Broker configuration.
Modifiez la configuration central-broker-master :
Ajoutez un nouvel ouput de type Graphite :
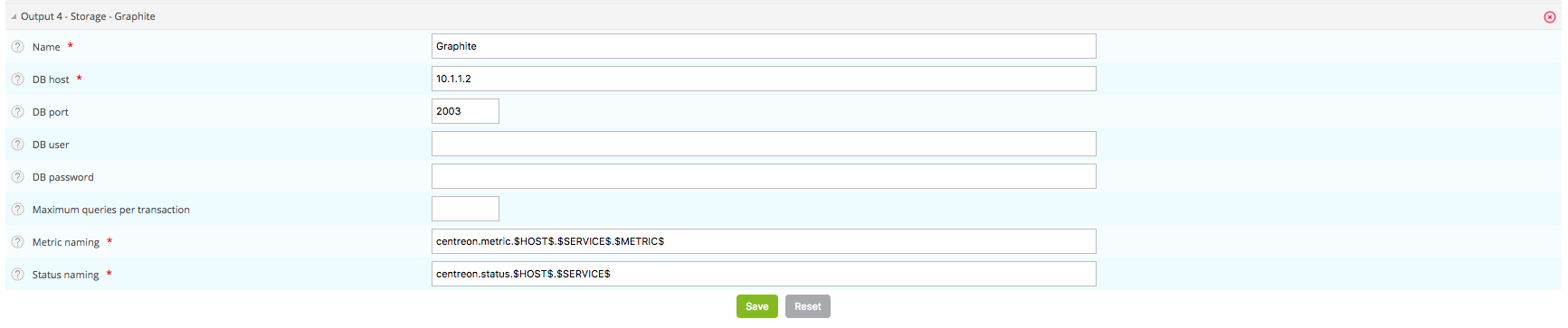
Maintenant, configurez cette nouvelle sortie (output).
Le nom sera Graphite.
L’hôte de la base de données sera l’IP de notre serveur Graphite : 10.1.1.2.
Le port de la base de données sera 2003 qui est le port par défaut d’écoute de Carbon.
Nous n’avons pas configuré d’authentification sur le serveur Graphite donc les champs utilisateur et mot de passe de la base de données seront vides.
Le nom des métriques dans Graphite est défini dans les champs “Metric naming” et “Status naming”. Le nom est composé de macro. Pour plus d’informations, vous pouvez vous référer à la documentation de Centreon Broker.
Nous avons choisi le nom suivant pour les données de performance, en sachant que dans Graphite le caractère “.” est le séparateur.
centreon.metric.$HOST$.$SERVICE$.$METRIC$
La macro $HOST$ sera le nom de l’hôte, la macro $SERVICE$ le nom du service et $METRIC$ le nom de la métrique. Ce qui donnera pour la métrique load1 du service Load pour l’hôte Centreon-Server : centreon.metric.Centreon-Server.Load.load1.
Pour les métriques contenant les statuts, nous avons choisi le format suivant :
centreon.status.$HOST$.$SERVICE$
Ce qui donnera pour le service Load pour l’hôte Centreon-Server : centreon.status.Centreon-Server.Load
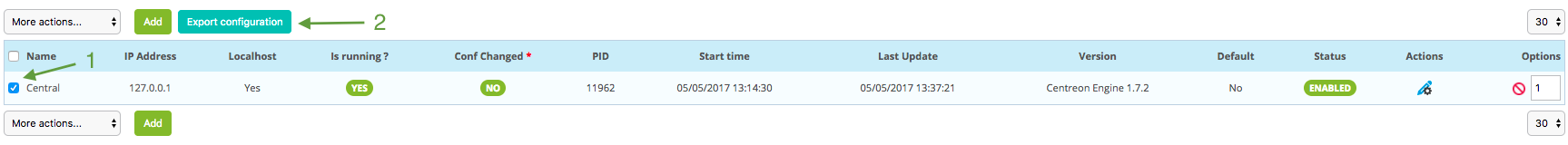
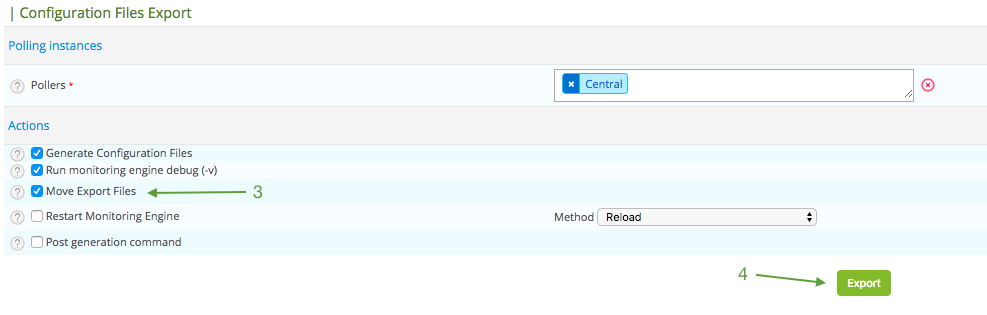
 Une fois la configuration finie, générez les fichiers de configuration et déployez les.
Une fois la configuration finie, générez les fichiers de configuration et déployez les.

 Pour charger la première fois le module Graphite de Centreon Broker et charger correctement le cache de ce module, il faut redémarrer dans l’ordre les services de Centreon Broker et Centreon Engine.
Pour charger la première fois le module Graphite de Centreon Broker et charger correctement le cache de ce module, il faut redémarrer dans l’ordre les services de Centreon Broker et Centreon Engine.
service cbd restart service centengine restart
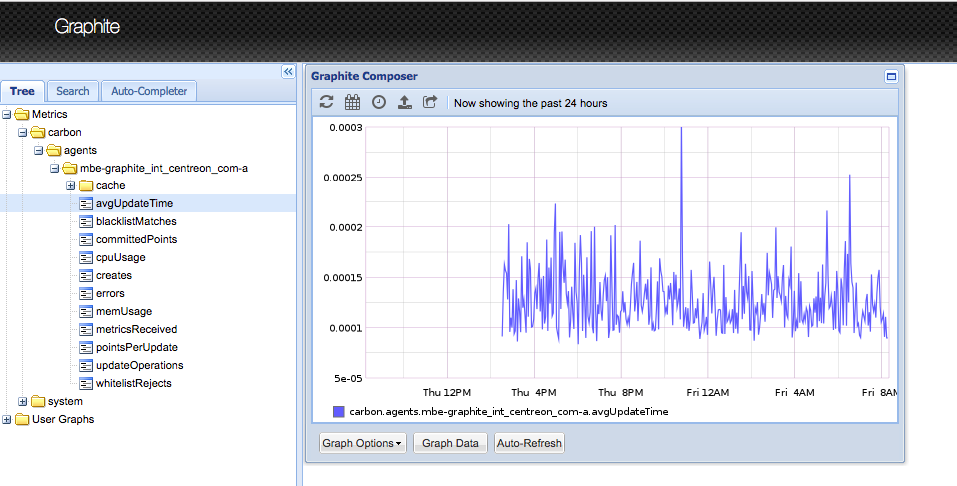
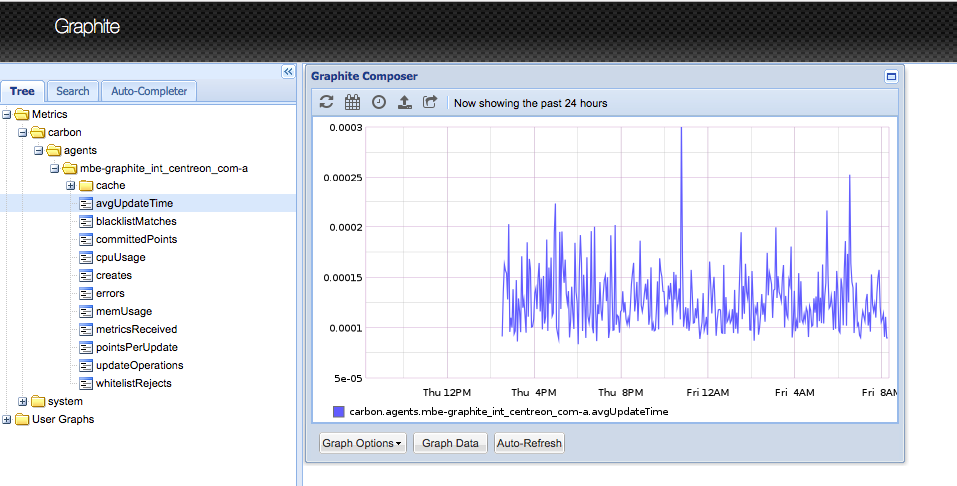
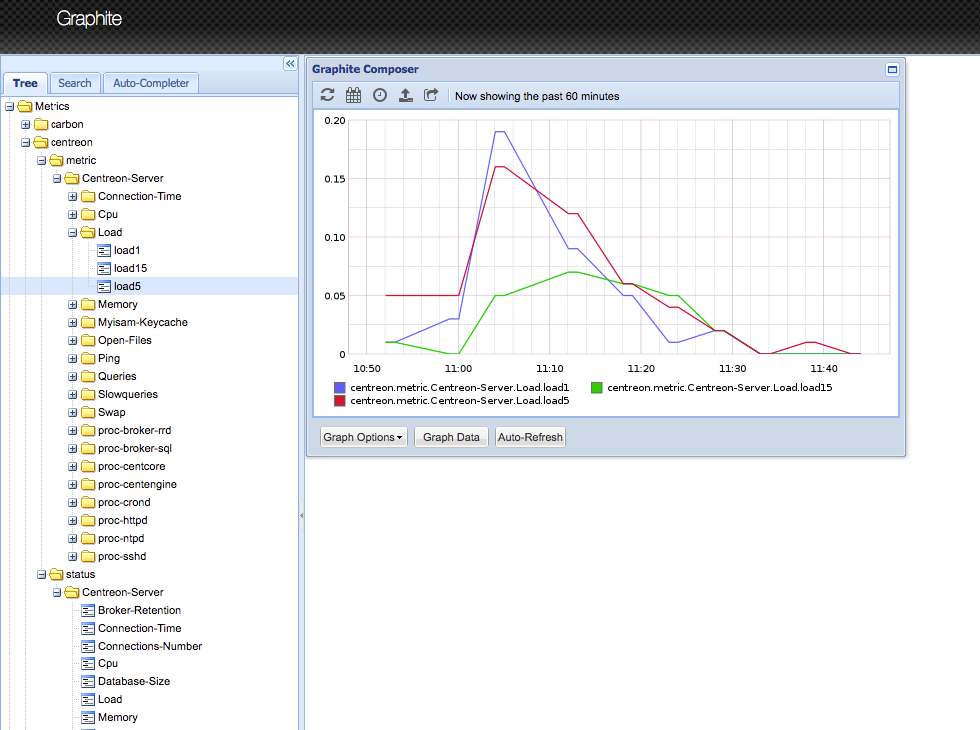
Après quelques temps, les métriques venant de Centreon vont arriver dans Graphite.
Bonus
Nous allons installer et configurer un dashboard Grafana sur la machine Graphite (10.1.1.2) afin de pouvoir manipuler les données.
Nous suivons la procédure fournie par le site officiel de Grafana.
Ajoutez le dépôt en ajoutant le fichier /etc/yum.repos.d/grafana.repo contenant :
[grafana] name=grafana baseurl=https://packagecloud.io/grafana/stable/el/7/$basearch repo_gpgcheck=1 enabled=1 gpgcheck=1 gpgkey=https://packagecloud.io/gpg.key https://grafanarel.s3.amazonaws.com/RPM-GPG-KEY-grafana sslverify=1 sslcacert=/etc/pki/tls/certs/ca-bundle.crt
Installez ensuite Grafana et démarrez le service :
yum install -y grafana systemctl start grafana
Il est nécessaire de configurer le pare-feu afin d’accéder à Grafana depuis le navigateur.
firewall-cmd --zone=public --permanent --add-port=3000/tcp firewall-cmd --reload
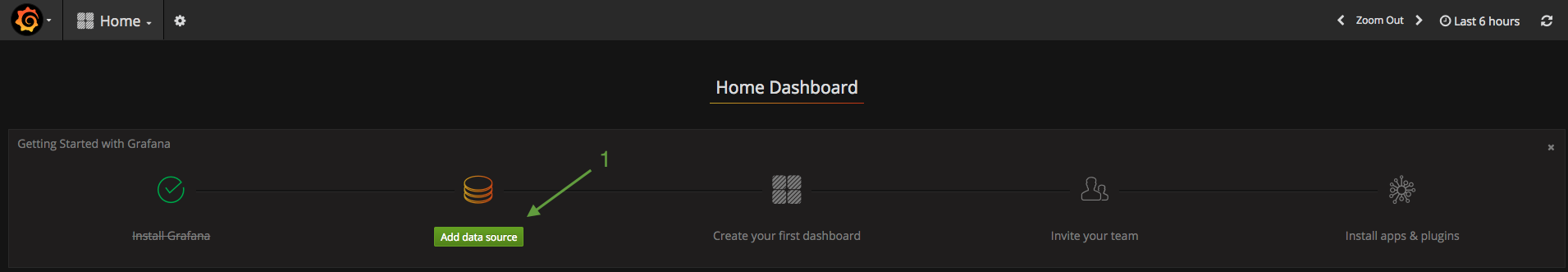
Accédez avec notre navigateur à l’url http://10.1.1.2:3000/login. L’utilisateur et le mot de passe sont admin.
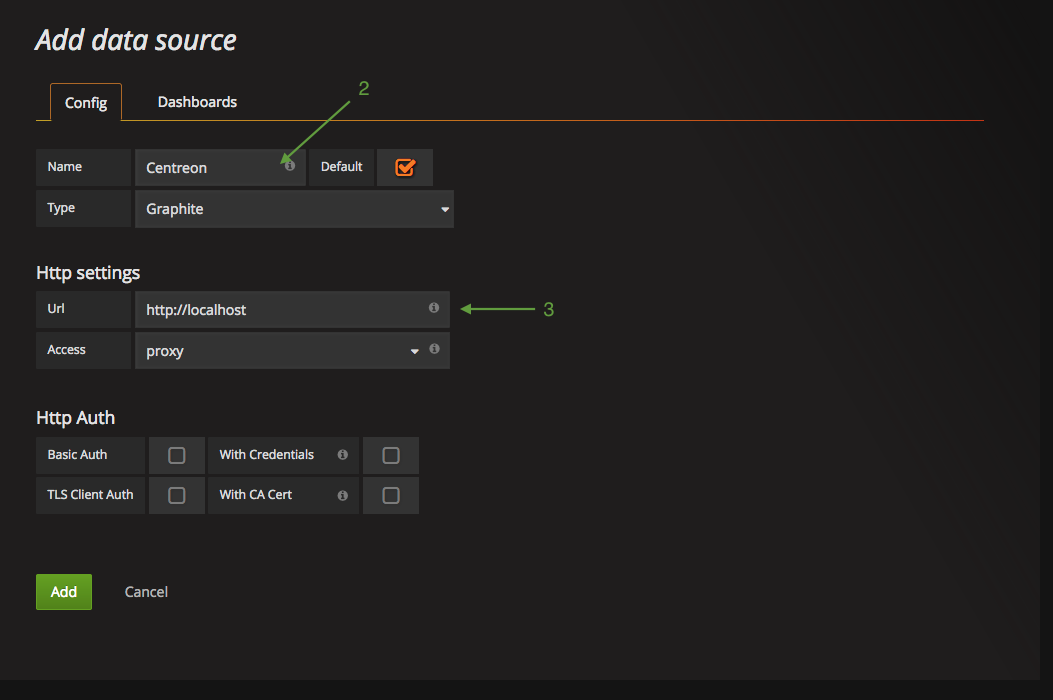
Nous allons configurer une source de données qui va se connecter à Graphite. Le nom sera Centreon et l’url sera localhost.
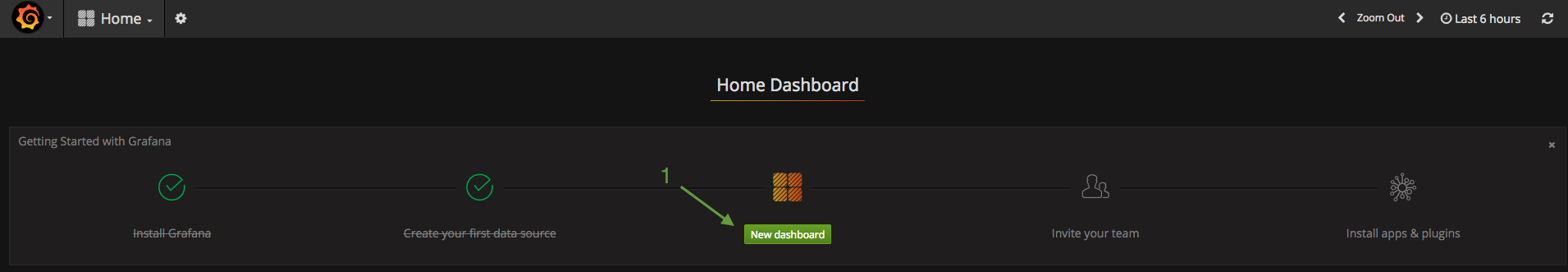
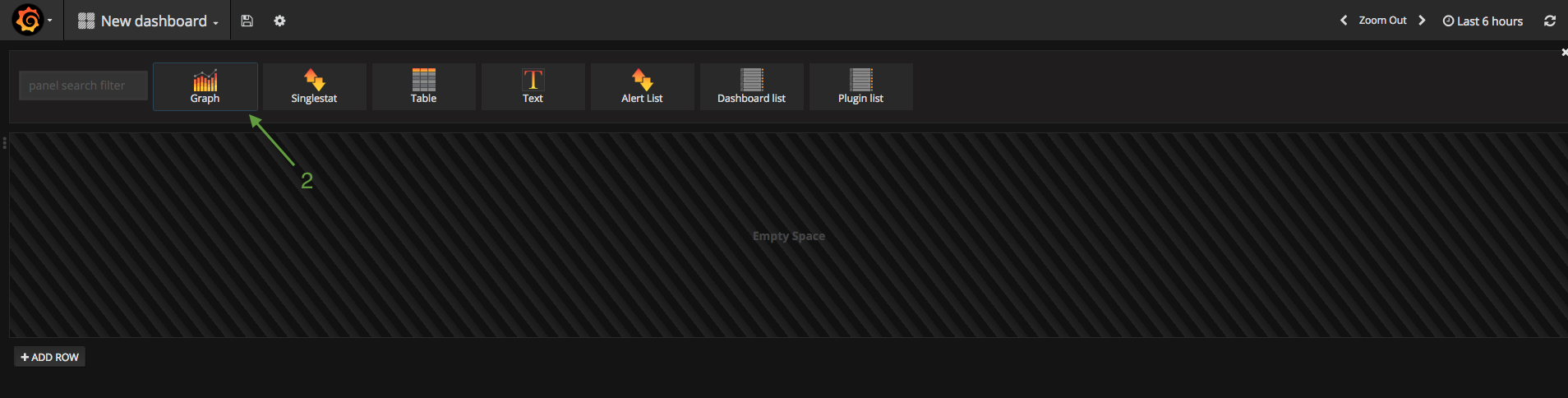
Puis, nous allons créer notre premier dashboard.
Sur une ligne, mettez le graphique du load et son statut.
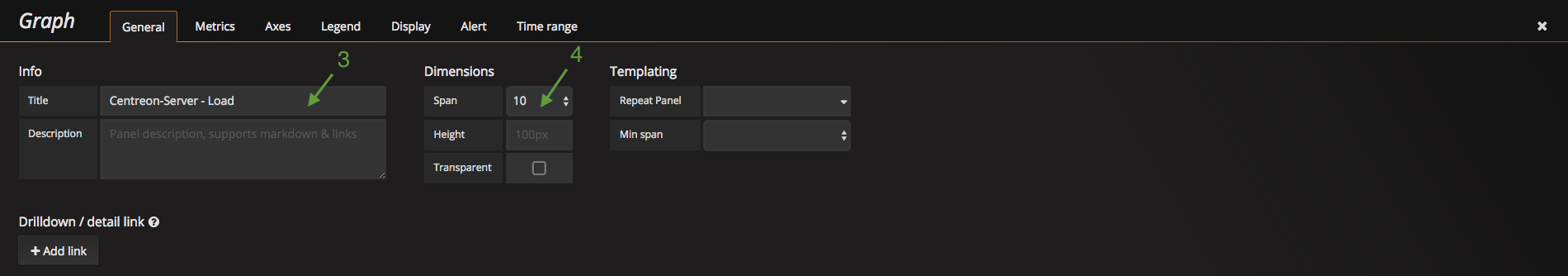
Nommez le graphique Centreon-Server – Load et mettez-le sur 10 span. Dans Grafana, une ligne est composée de 12 span.
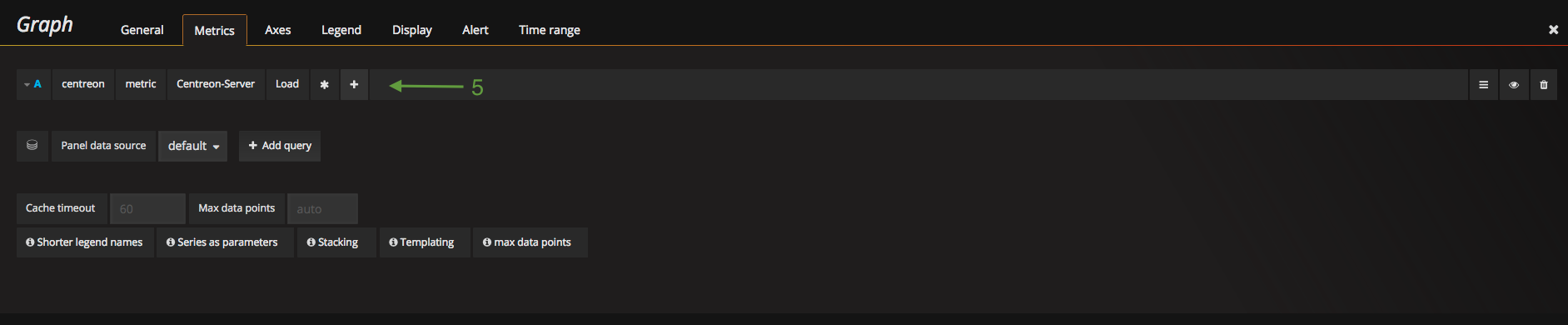
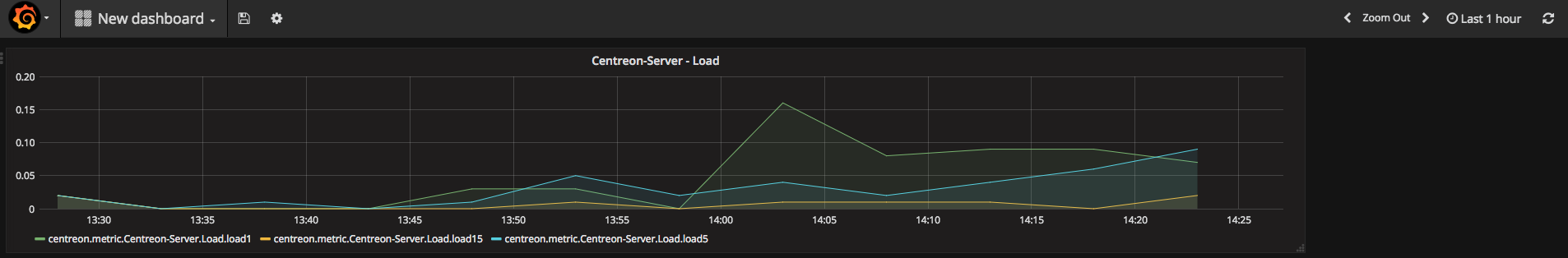
Choisissez la métrique centreon.metric.Centreon-Server.Load.*.
Note : lorsque le caractère “*” est utilisé, Grafana récupère toutes les métriques.
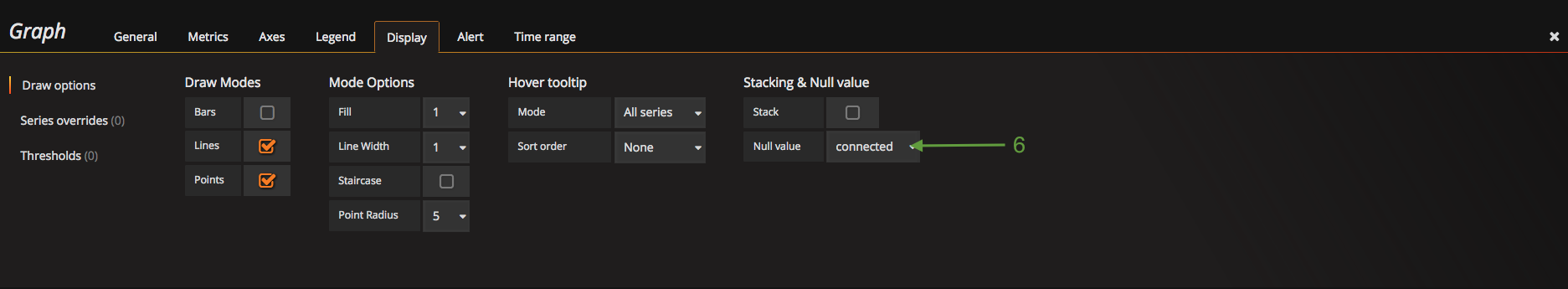
Pour une meilleure mise en forme, changez les “null value” en “connected”.
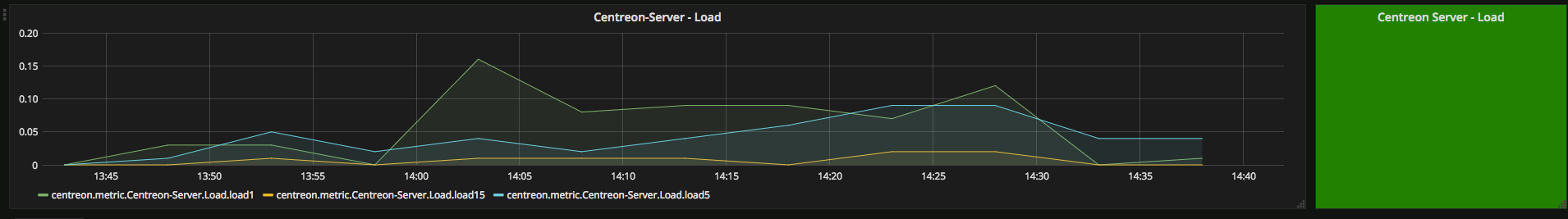
Cela nous donne un joli graphique pour le load :
Rajoutez un carré avec le statut du load1.
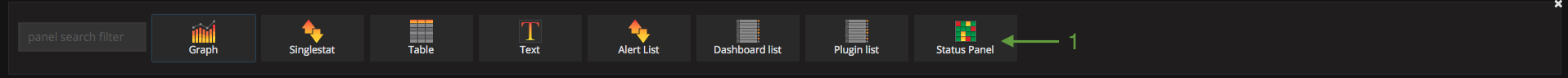
Puis, installez le plugin Status panel de Grafana :
grafana-cli plugins install vonage-status-panel systemctl restart grafana-server
Ajoutez sur la ligne le nouveau composant Status panel.
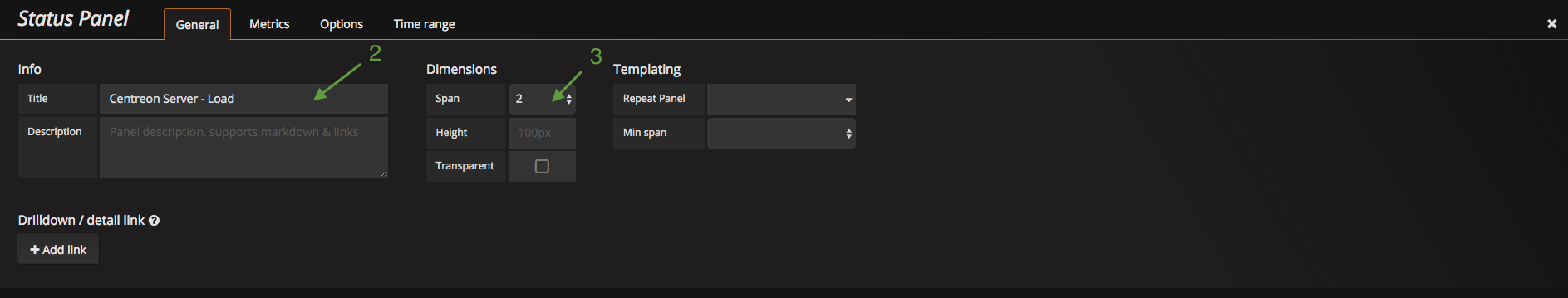
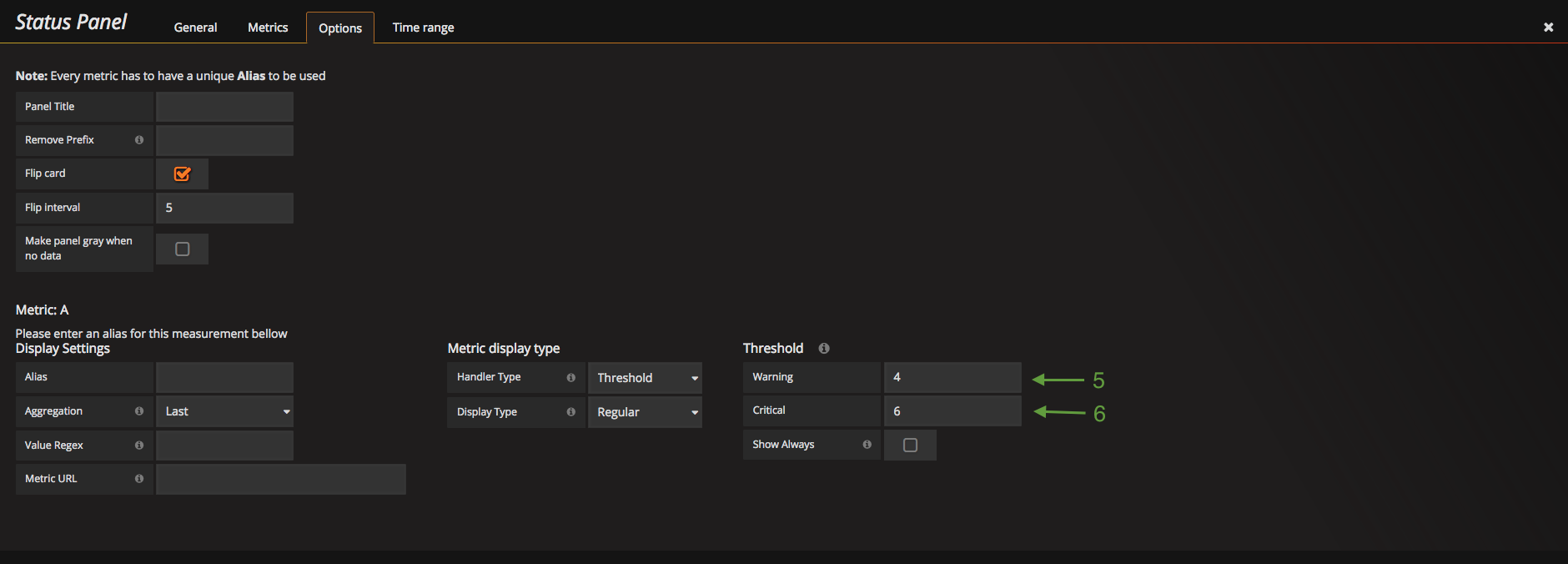
Nommez l’élément Centreon-Server – Load et spécifiez sa taille à 2.
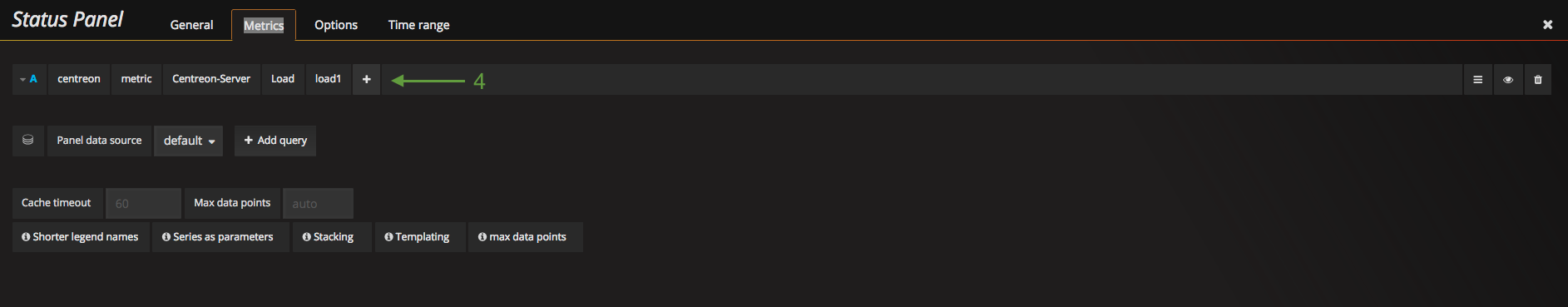
Choisissez la métrique load1 du serveur Centreon-Server.
Et définissez les seuils comme dans Centreon.
Voici le résultat :
Maintenant, à vous de laisser parler votre imagination pour créer vos dashboards personnalisés.
Intéressés par davantage de tutos ? Découvrez :